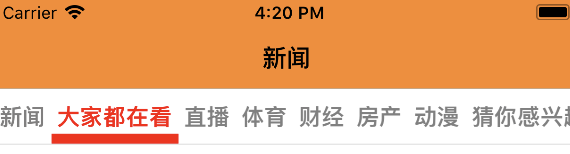
LinkedScroll是一款处理上下联动的使用框架, 因为在开发过程中经常碰到类似的业务需求所以才写了这个库,它不仅适配iPhoneX系列手机, 并且支持屏幕旋转. 使用方法和UITableView的使用方法基本一致. 后期会不断增加新的功能.欢迎各位使用者提出建议和意见.
LinkedScroll
![]()
github地址
基本类介绍
-
HLLScrollTitleView.swift 标题view
-
HLLScrollContentView.swift 内容view
-
HLLScrollViewControllerDelegate.swift 处理标题和内容联动的代理
-
HLLScrollViewDataSource.swift 控件的数据源, 我们必须自己实现数据源方法
-
HLLScrollViewDelegate.swift 控件的代理, 选择实现来获取控件信息
-
HLLScrollView.swift 继承titleView 和 contentView的合成view, 使用此控件的时候主要使用它
-
HLLScrollViewController.swift 集成scrollView的控制器, 我们可以集成自这个类, 实现简单的上下联动的控制器
-
HLLTitleView: 自定义titleView中的没有标题的时候使用此类, 继承他然后自定义里面的控件即可
集成方法
要求:
iOS 9.0或以上
xCode 9.0或以上
swift 4.0 或以上
手动集成
1 | |
cocoaPods集成
1 | |
使用方法
方式一:继承自HLLScrollViewController, 实现数据源方法即可, 使用方式可UITableViewController一致, 具体代码如下:
1 | |
方式二:初始化一个 HLLScrollView(继承自UIView),添加到控制的view中即可, 代码 如下:
1 | |
####刷新数据源
方式一刷新数据源的方法:
1 | |
方式二刷新数据源的方法:
1 | |
通过HLLScrollViewDelegate代理实现用户交互, 代理方法如下:
1 | |
使用技巧
通过改变属性值可以自定义自己想要的样式, 具体属性如下:
- HLLScrollTitleView属性
- isIndicatorLineHidden: 是否文字下方的指示线是否隐藏, 默认为false(不隐藏)


- highlightTextColor: 文字高亮颜色, 指示线的颜色默认和高亮文字颜色一致也可以通过scrollTitleView.lineView.backgroundColor属性自行修改
- normalTextColor: 文字普通颜色

- titleView:整个标题视图, 是
[HLLTitleView]类型
- titleViewHeight: 标题视图的高度

- lineHeight: 指示线的高度

- textScaleRate:当前选中label放大的增量, 如果设为0.0则不缩放, 默认值为0.0, 不要设置太大, 值太大由于高度不够文字会显示不全

- textFont:title字体大小, titleLabel的宽度会随着字体的变化而变化, 但是高度不会变化, 通过
titleViewHeight属性设置适当的高度

- lineView:指示线, 可以自定义指示线, 或者通过改变其属性定义自己的效果
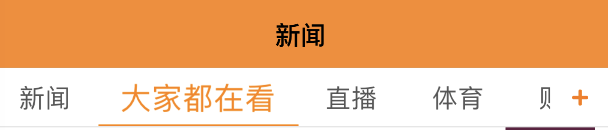
- rightView: titleView右边的视图, 比如可以定义一个按钮, 点击查看所有条目, 如下图中的加号

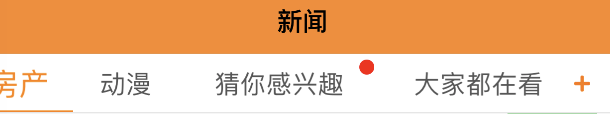
- isMarkHiddenByTap: title的标记是否在点击之后消失, 如果为true那么标记视图在点击后会消失, 下图中红点就是标记

- margin: 每title之间的间距
- HLLScrollContentView属性
- isPanToSwitchEnable: 是否允许左右滑动内容来切换标题标签, 默认为true
- 通过属性组合得到的效果
让指示线的高度等于titleView的高度, 具体组合属性设置ruxia:
1 | |

- 自定义titleView的方法(如果不设置自定义title, title里面只有一个label), 自定义的方式如下:
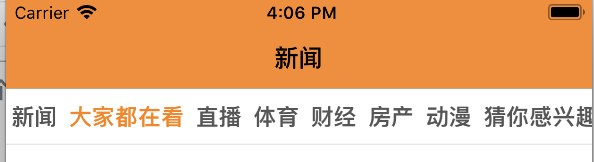
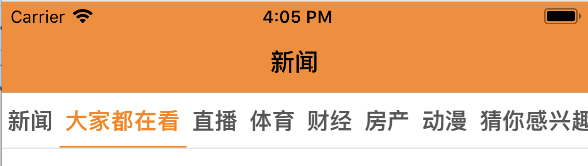
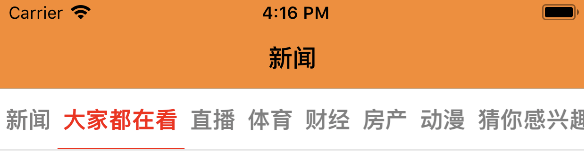
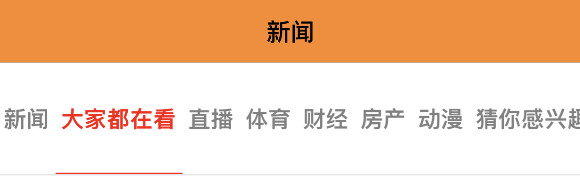
func scrollTitles(for scrollView: HLLScrollView?) -> [String] {
2
3
4
5
6
7
8
9
10
11
12let titles = ["新闻","大家都在看", "直播", "体育", "财经", "房产", "动漫", "猜你感兴趣","大家都在看", "直播"] var ts = [TitleView]() //根据标题初始化titleView中的每一个title视图, 下面简单的使用for循环创建,可以根据实际需求创建 //TitleView 是每个title的自定义视图, 继承自HLLTitleView for (index, _) in titles.enumerated() { let tView = TitleView(frame: CGRect(x: 0, y: 0, width: 90, height: 40)) tView.isRightHidden = index % 2 == 0 ts.append(tView) } scrollView?.scrollTitleView.titleView = ts return titles }
- 自定义rightView的方式如下:
2
3
4
5let btn = UIButton(frame: CGRect(x: 0, y: 0, width: 40, height: 40)) btn.setImage(#imageLiteral(resourceName: "增加-4"), for: .normal) btn.addTarget(self, action: #selector(btnClick), for: .touchUpInside) //sView是HLLScrollView的实例 sView.scrollTitleView.rightView = btn
联系方式
- email: objc_china@163.com