Playground是我们学习Swift的好工具, 能实时的看到代码的效果, 在开发过程中我们可以在Playground中写一些我们没有把握的代码,比如一些记忆不是很深刻的String操作能.
Playground导入工程
那我们如何添加Playground到我们的项目中呢, 具体步骤如下:
- 新建一个工程.(如果已经有工程,此步骤可以省略)
- 新建一个
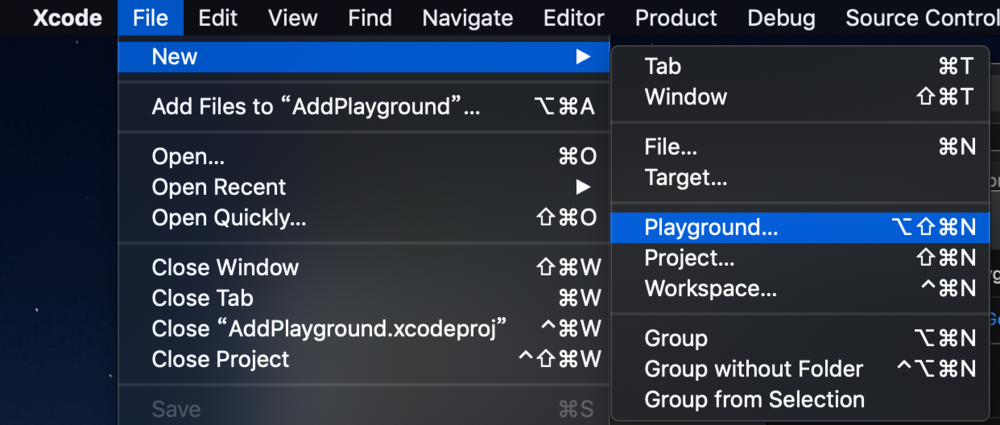
Playground.File -> New -> Playground或者使用快捷键option + cmd + shift + N.如下图所示

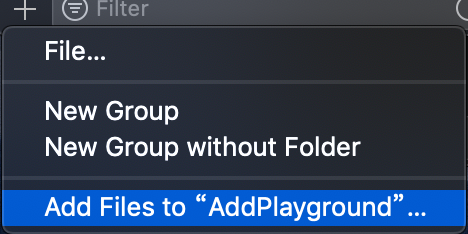
- 将刚刚新建的Playground添加到工程中, 如下图所示

OK,完工. 四不四很简单.
可能遇到的问题:
Playground添加到工程之后, 选中它无法打开.
- 解决办法: 关闭xcode之后重新启动即可
Playground导入第三方库
需要在Playground中导入第三方库, 首先要将Playground导入到工程中, 前文我们已经介绍如何将Playground导入到工程中, 下面导入第三方库就十分简单啦.
首先我们按照正常的方式在工程中导入第三方库, 这里使用cocoapods导入的方式,一切就绪之后, 你就可以在Playground中导入第三方库了.
Playground的一些使用技巧
Sources 目录, 更多细节可参考官方文档
通常情况下,我们直接在 Playground 上面写代码,然后编译器会实时编译我们代码,并将结果显示出来。这很好,我们可以实时得到代码的反馈。
但是这也会产生一个问题,如果我们写了一个函数,或者自定义了一个 view,这部分代码一般情况下是不会变的,而编译器却会一次又一次地去编译这些代码,最终的结果就是导致效率的低下。
这时,Sources 目录就派上用场了,使用 Cmd + 1 打开项目导航栏(Project Navigator),可以看到一个 Sources 目录。放到此目录下的源文件会被编译成模块(module)并自动导入到 Playground 中,并且这个编译只会进行一次(或者我们对该目录下的文件进行修改的时候),而非每次你敲入一个字母的时候就编译一次。 这将会大大提高代码执行的效率。
注意:由于此目录下的文件都是被编译成模块导入的,只有被设置成
public的类型,属性或方法才能在Playground中使用。
资源
由于 Playground 并没有使用沙盒机制,所以我们无法直接使用沙盒来存储资源文件。
但是,这并不意味着在 Playground 中没办法使用资源文件,Playground 提供了两个地方来存储资源,一个是每个 Playground 都独立的资源,而另一个是所有 Playground 都共享的资源。
独立资源
在打开的项目导航栏中可以看到有一个 Resources 目录,放置到此目录下的资源是每个 Playground 独立的。
这个目录的资源是直接放到 mainBundle 中的,可以使用如下代码来获取资源路径:
1 | |
如果是图片文件,也可以直接使用UIImage(named:)来获取。
共享资源
共享资源的目录是放在用户目录的 Documents 目录下的。在代码中可以直接使用
XCPlaygroundSharedDataDirectoryURL
来获取共享资源目录的 URL(需要先导入 XCPlayground 模块)。
1 | |
注意:你需要创建
~/Documents/Shared Playground Data目录,并将资源放到此目录下,才能在Playground中获取到
异步执行
Playground 中的代码是顶层代码(top-level code),也就是它是在于全局作用域中的。这些代码将会从上到下执行,并在执行完毕之后立即停止。 我们的异步回调代码一般都无法在程序结束之前获得执行,因此如果我们在 Playground 执行网络,或者其它耗时的异步操作,都无法获得我们想要的结果(之前我在 Playgroud 中学习网络操作的时候,就被这个特性折磨到发狂,我一直以为是自己的网络代码写错了)。 为了让程序在代码执行结束后继续执行,我们可以使用如下代码:
XCPlaygroundPage.currentPage.needsIndefiniteExecution = true
这句代码会让 Playground 永远执行下去 ,当我们获取了需要的结果后,可以使用XCPlaygroundPage.currentPage.finishExecution()停止 Playground 的执行:
1 | |
支持 Markdown
Playground 已经原生支持 markdown 注释渲染,只需要在单行或多行注释的后面添加冒号:,标记这是一个 markdown 注释。
1 | |
可以到菜单 Editor → Show Rendered Markup 下切换是否进行 markdown 渲染。
markdown渲染
多页面
Playground 支持多页面,这可以让我们将不同类别的代码分别写到不同的页面下,并可以在多个页面之间进行跳转。
playground多页面
在项目导航栏中,选择File > New > Playground Page, 就可以新建一个页面,或者选择项目导航栏左下角的 + 号选择 New Page。
注意:如果本 Playground 是第一次新建 Page,则系统会产生两个 Page,一个代表你当前的页面,一个是新建的页面。
页面跳转
Playground 支持三种方式的页面跳转:
- 上一页
- 下一页
- 跳转到指定页
页面顺序都是根据它们在项目文件中的排序来决定的。 上一页与下一页的语法:
1 | |
与 markdown 中的超链接类似,方括号中的代码要显示的文字,而小括号则代表跳转的目的地。 指定页跳转:
1 | |
PageName 代表目标页面的名称,如果页面名称中有空格,则需要使用%20来代替,这是 ASCII 中空格的符号。如下:
1 | |